項目ごとに分けてありますので、いろいろとみてみてください♪
![]() まずは下準備(現在地)
まずは下準備(現在地)

There are no plans for an English version at this time. I look forward to hearing from a person who can help translating Japanese into English.
Sorry there won't be a reward. I would be happy for any comments you may have, or if you find any errors please let me know.
- Sub Menu --About This Site-赤坂のいろいろな情報サイトです。 サイト名::赤坂桜 管理人::Aoshima http://www.akasaka.konjiki.jp/
-Special Thanks- |
HTML begginners -下準備-まずは下準備このページでは、ホームページ製作にあたって必要な「下準備」をご紹介します。といっても、別に何かが必要とかはありませんのでご安心ください。Windowsの設定に関するものですので「もうそうなってますよー」という方もいるかと思いますが、その場合には確認も含めてみてやってください。 Windowsにはいろいろな「ファイル」がありますね。これらのファイルにはそれぞれ名前がついていて、しかもそれがどんな種類のファイルなのかが「アイコン」と呼ばれるタイル状の絵で表示されていますよね。Windowsは、ファイルをそれぞれ見て「あ、これは画像ファイルだな」とか「これはワードのファイルだな」とかを識別して、アイコンを表示させています。 しかし実際には見えていないだけで、ファイルにはそれがどんなファイルなのかを示す「拡張子」と呼ばれる情報がファイル名についています。これからホームページを作るにあたって、この「拡張子」が表示される状態にしておかないと作業が非常に面倒になります。 拡張子を表示させるまずはみなさんのWindowsの設定を確認しておきましょう。たぶんどのパソコンにもあるサンプルピクチャとかの画面がわかりやすいかな、と思います。他の画面でもいいですが、画像ファイルがあるところだと比較がしやすいかもしれません。 
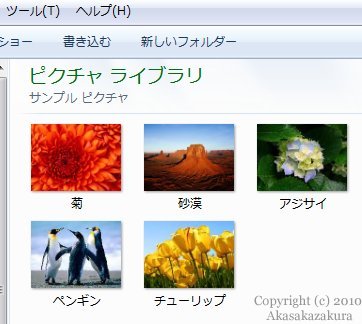
上の写真はWindows7のサンプルピクチャの画面ですが、WindowsXPでもWindowsVistaでも基本的には一緒ですので、自分の環境に置き換えて読んでいってみてください。 初期設定では、このように写真の下にそのファイルの「ファイル名」が表示されます。実際にはいろいろな画像ファイルの種類があるのですが、これだけではその画像ファイルの種類まではわからないですよね。日常使うだけであれば必要ないのでしょうが、ホームページを作るようになると、これではちょっと不便なことが出てきます。そのため、設定を変えてあげる必要があります(設定の変更の仕方はもうちょっと下の方でご紹介します)。 設定を変えると、表示方法はこんな感じになります。 
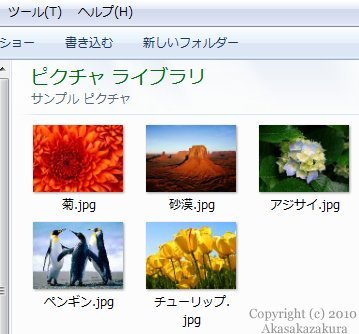
どうですか?ファイルの名前のあとに「.jpg」という表示がされるようになりました。この「.jpg」の部分が「拡張子」と呼ばれるものです。 例外的なものを除き、ファイルには必ずといっていいほど「拡張子」が付いています。Windowsはこの拡張子を基にして、アイコンを表示させています。画像ファイルなら、画像が表示されます。しかし、画像ファイルにはいろんな種類がある、ということを先ほどお話しました。例えば、Windowsに標準で付いてきている「ペイント」というソフトで画像を作成して保存すると、デフォルト(既定の設定)では「.bmp」という拡張子の画像ファイルが作成されます。Windowsは「.bmp」でも「.jpg」でも中の画像を表示してくれるので、日常使うだけであればそれを意識する必要はないかもしれません。 しかし、ホームページを作るようになると「ここにこの画像を表示してね」という"HTML"の指定を書くときは拡張子を含めた正式な名前で指定する必要があるのです。表示されていないと、そのファイルがどんな形式なのかがわかりません。 拡張子まで表示させる設定の方法では、実際に拡張子まで表示させる設定の方法をご紹介しましょう。写真ではWindows7を使って紹介していますが、WindowsVistaやWindowsXPでも基本は一緒です。 
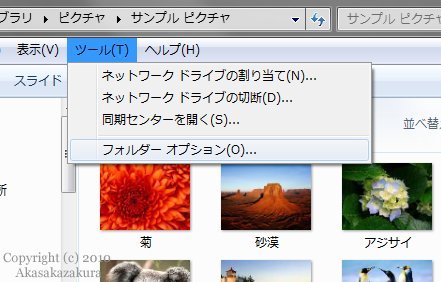
「ツール」から「フォルダオプション」を選択してみてください。 できればこれまでにご紹介したような、画像が表示されているエクスプローラー画面を参照してもらうといいです。ここで変更すると、他のフォルダを表示した場合に設定が引き継がれますので、1度設定してしまえば大丈夫ですよ。 
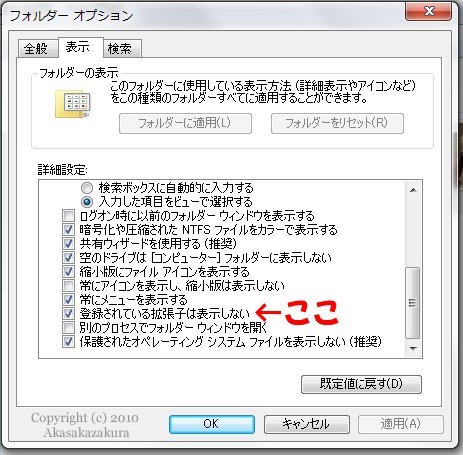
「フォルダーオプション」からは、真ん中のタブの「表示」を選びます。 あとは、写真を参考にして「登録されている拡張子は表示しない」のチェックを外すだけです。これで、すべてのファイルの拡張子が表示されるようになります。 もちろん、拡張子の表示をやめたい場合には、またチェックをつければOKです。 拡張子の種類すべてを紹介していては一冊の本ができるぐらいですので、ここではホームページを作るときにみかけるかな、というものに絞ってご紹介します。 .htm・・・HTMLの規則にしたがって書いたホームページ用のファイル .html・・・HTMLの規則にしたがって書いたホームページ用のファイル .gif・・・GIF形式の画像ファイル(イラスト向き) .jpg・・・JPEG形式の画像ファイル(写真向き) .png・・・PNG形式の画像ファイル(画質優先) .css・・・スタイルシート(見栄えを指定する)の設定ファイル .js・・・JavaScript(ページに動きをつけるプログラム)のファイル 他にもあると思いますが、代表的なものはこういった拡張子が付いています。 "htm"と"html"の2種類がありますが、機能としての違いはありません。一般的には"html"を使いますが、古いシステムでは拡張子が3文字じゃないと認識しなかったため、その名残として残っている、というものです。 赤坂桜へのリンクについてこのサイトはリンクフリーですので特にご連絡は必要ありませんが、リンク先はトップページ(http://www.akasaka.konjiki.jp/)でお願いします。 ※転送アドレス http://welcome.to/akasaka/ はリンク先に指定しないでください。 ※公序良俗に反するサイトからのリンクはお断りいたします。 ・リンクバナー(200×40) *バナーへの直リンクはお止めください。 本網站的所有圖片、文章的版權帰Aoshima所有、未經許可禁止拷貝或使用! 
ご連絡はこちらからPowered by NINJA TOOLS
|